こんにちは、TOMOMIです。
昨日の午後、ワードプレスのテーマをハミングバード ![]() からSANGOへ変更しました。
からSANGOへ変更しました。
14時半~17時頃にお越しくださった方、カスタマイズの真っ最中で大変見辛い状態でした。スミマセン!😓
まだ修正・調整したい部分はたくさんあるのですが、とりあえず一段落つきました。これからボチボチやっていきます。
もくじ
SANGOとは?
「サルでもわかる」のキャッチフレーズ通り、HTMLやWebデザイン~力尽きたときのための簡単レシピまで、様々なトピックスをとてもわかりやすく解説してくださる「サルワカ」というサイトの中の人が作成したWordPress用有料テーマです。
![]() TOMOMI
TOMOMI
SANGOに変更しようと思った理由
ズバリ「軽そうだった」から。
私が運営しているブログは「画像ありき」で平均4~6枚、多い時は20枚近くになることがあります。このブログも例外ではありません。
で、以前から気になっていたんですよね・・・ハミングバードの重さ。
ストーク ![]() も決して軽くはないんだけど、私のように画像を多用してもなんとか持ち堪えてくれています。
も決して軽くはないんだけど、私のように画像を多用してもなんとか持ち堪えてくれています。
対して、ハミングバードの方はアニメーション効果(これが気に入っていたのですが)の影響か、めっちゃ重い!激重!!
時間帯によっては表示されずに、タイムアウトなんてことが結構頻繁にあります。
これがものすごくストレスでね~。
こちらもストークにしちゃおうか♪なんて一瞬考えたりもしたけど、OPENCAGE ![]() さんのテーマは複数のサイトで使用することができません。1ライセンス1サイトです。
さんのテーマは複数のサイトで使用することができません。1ライセンス1サイトです。
そこで、先月発売されたばかりのSANGOに白羽の矢が立ったというわけでございます♪
決定的だったのが、16日にSANGO ver1.3がリリースされたこと。
あったらいいなぁ~と思っていた機能が、これでもかってくらいたくさん追加されたのです。
SANGOの特に気に入っているところ
とにかく軽い!
軽そうじゃなくて、実際に軽かったです。PCからもスマホからもスッと読み込めストレスフリー!あ、そういえば、タブレットではまだ見てなかった😅
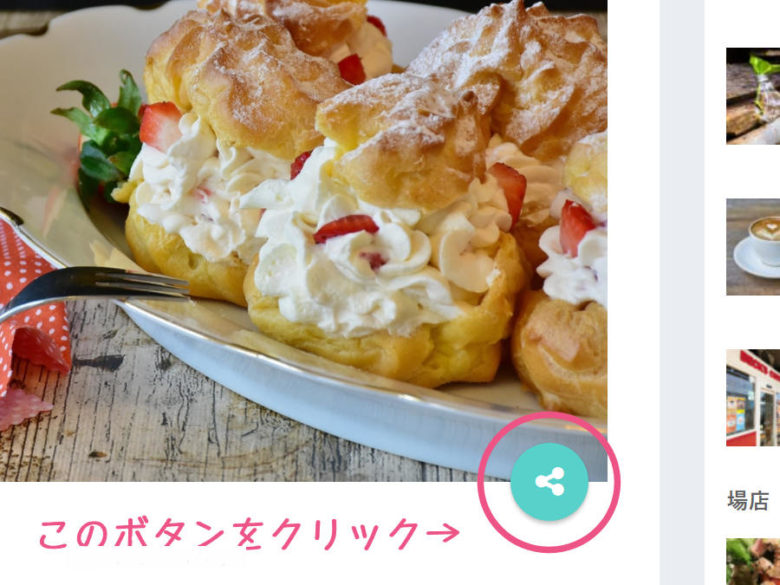
記事タイトル下の円形シェアボタン

タイトル下の丸いポチ。
これをクリックすると…?

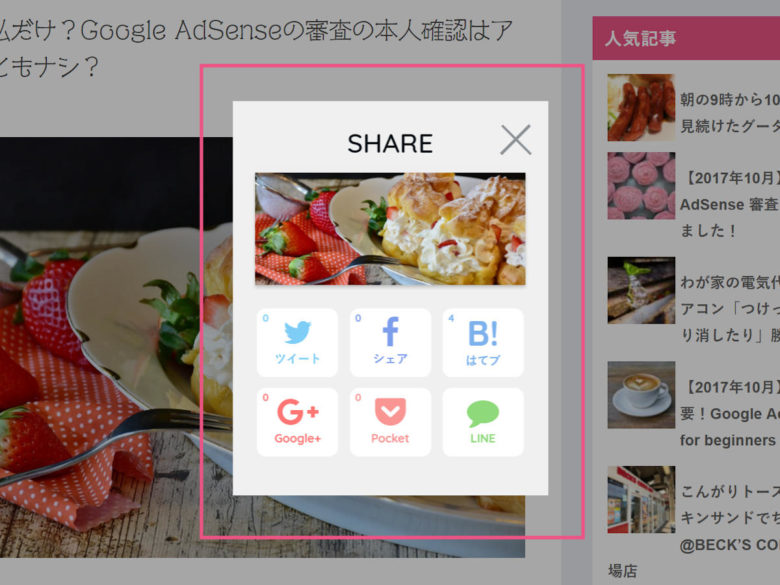
シェアボタンの一覧が登場します!
私自身、上部にあるシェアボタンってほとんど使わないんですね。だからあまり必要ないかな?と思っていました。
でも、時間がないからとりあえず記事を保存しておいて、あとから読むという方の存在を知り、上部にも表示するように。
ただ存在感が半端ないのよね・・・😅
この円形シェアボタンなら、できれば外したい私と表示してほしい人、両者の希望を叶えられます♪
サイト内の全記事の投稿ID&カテゴリーIDを一覧で表示できる
めっちゃ、便利です!もうこれナシでも・・・まあ、生きていけますが(笑)、手放せなくなるのは必須でしょう。
作り方も簡単!
固定ページを作成し、テンプレートを「投稿ID/カテゴリーIDチェック用」にして保存するだけ。
たったこれだけの作業で、投稿一覧から「どれだっけ~?」と、いちいち探す手間がなくなります♪
SANGOのちょっぴり残念なところ
Webフォントが使えなくなった

エックスサーバー ![]() から提供されているモリサワフォントを使用しています。
から提供されているモリサワフォントを使用しています。
これが、SANGOに変更した途端、一部のタグ(H2など)以外、表示されなくなってしまいました。
モリサワフォントはプラグインで設定する仕組みです。何かよい解決方法はないかしら。
2017年10月20日追記
方法が見つかりました!まだパーフェクトじゃないけど、解決の方向に向かってます☆
2017年12月11日追記
リクエストにお応えして、こちらの記事をUPしました。
参考 ワードプレステーマ「SANGO」でエックスサーバー提供のモリサワWebフォントを使う方法
ウィジェットの表示が崩れた

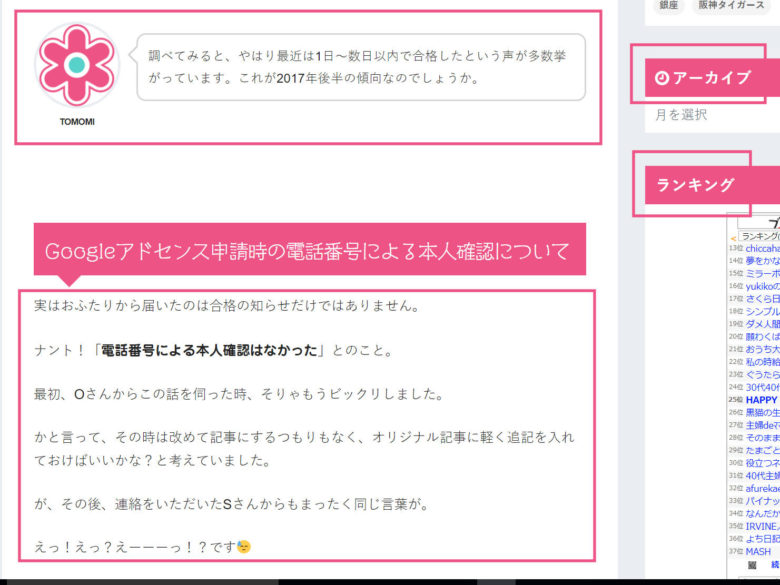
よく読まれる記事を「WordPress Popular Posts(プラグイン)」を使って表示しています。
これがテーマを変更した途端、ご覧のように表示が崩れてしまいました。
SANGOにプラグインなしでも人気記事を表示する機能が標準で備わっているので、ある程度データが貯まったらそちらに移行する予定。
2017年10月20日追記
あまりにも見苦しいのでプラグインを中止、SANGO標準の方に切替えました。細かい設定はできないけど、なんとなくこちらの方が軽い感じがします。
PS Auto Sitemapに枠線がついてしまった

どうやらSANGOの仕様のようです。ハミングバード&ストークに現れた小さなポチが消えたと安心してたら、今度は外枠が出現!!
またしても原因はリストタグです。
- サンプル1
- サンプル2
- サンプル3
標準はこんな感じ。
- サンプル1
- サンプル2
- サンプル3
ショートコードで指定すると消えます。
![]() TOMOMI
TOMOMI
2017年10月22日追記
解決です!外枠が消えました!!
参考 【SANGO】PS Auto Sitemap で自動表示される外枠を消す方法
SANGOのまだ使ってないけど興味津々な機能
レビューボックス
その名の通り、評価を☆で表示できる機能。ショートコードで簡単に作成できます。旅ログや食レポ、ショッピングレビューで活躍しそう♪
![]() TOMOMI
TOMOMI
画像のセンターに文字を表示
画像多用ブログとしては見逃せない機能。ツールなしでオシャレに文字を乗せることができます。
広告を特定のページだけ非表示にできる

広告を表示したくない記事ってありますよね。それがプラグインなしで簡単にできちゃうんです!
投稿編集画面の「この記事では広告を非表示」にチェックを入れるだけ。
プラグインをまたひとつ減らすことができました♪
あとがき
まだ使い始めて一日しか経っていませんが、SANGOにハマりつつまります。
軽さに関してはホント文句ナシ!ほかのブログもSANGOに変更したくなってきました。
![]() TOMOMI
TOMOMI
ハミングバードを導入してまだ2か月も経っていないのに、新しいテーマを購入するのはさすがに勇気が要りました。
幸いアフィリエイトの方でハミングバード代を回収できた(他ブログで)&昨日は大安ということで、思い切って飛び込んでみました!何事も日取りを重んじる私(笑)
にほんブログ村





こんにちは。ブログサークルから来ました。
カラフルで楽しいブログですね!
ワードプレスのテンプレートもいろいろあるんですねー。
これからもがんばってください!
応援していきますねー。
ご訪問&コメントありがとうございます!
このテンプレートは別ブログも含めて数種類使った中で、いちばんのお気に入りになりそうです。
好きな環境を作るとテンションUPして書く意欲も湧いてきますね!(#^^#)
拝見さえていただいています。ありがとうございます。
「Webフォントが使えなくなった」で同じくモリサワのフォントが使えず困っております。できれば途中経過でも良いですので記載をお願いできないでしょうか。
ありがとうございます。
shoさん、コメントありがとうございます♪
新たに記事をUPしました。
よろしければ参考にしてみてください。
無事、解決しますように(・∀・)
ワードプレステーマ「SANGO」でエックスサーバー提供のモリサワWebフォントを使う方法
https://happyordinaryday.com/wp-sango-xserver-morisawa-webfonts/