こんにちは、TOMOMIです。
今日はWordPressでブログを運営している方向けのお話しです。
カスタマイズしようと思ったら、子テーマの中に「あれれ?ファイルがない!?」という経験ありませんか?で、仕方なく親テーマを編集・・・。
これではなんのために子テーマを導入しているのかわからなくなっちゃいますよね。そんな時の解決法をご紹介します。
説明は以下の環境を前提に進めます。使用テーマ、サーバー、ソフトなどによって、作業・表示内容が異なる場合がございます。ご了承ください。
| テーマ | ハミングバード |
| サーバー | エックスサーバー |
| ソフト | FFFTP |
準備するもの
FTPソフト
ファイルをサーバーにアップロードしたり、ローカル(PC)にダウンロードするために使用するツールです。
有名なものに「FileZilla」「Cyberduck」などがあり、私は「FFFTP」というソフトを使っています。
![]() TOMOMI
TOMOMI
Step1. テーマフォルダの場所を確認
はじめに、WordPressのテーマがインストールされている場所を探しましょう。

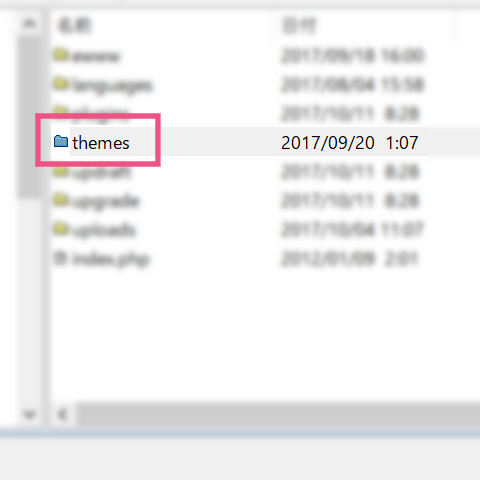
FFFTP右側の画面(サーバー)を「example.com」→「public_html」→「wp-content」の順にクリック。「themes」というフォルダがみつかったら、それを開きます。この中にWordPressのテーマがとテーマがインストールされています。
Step2. 親テーマからファイルをダウンロード

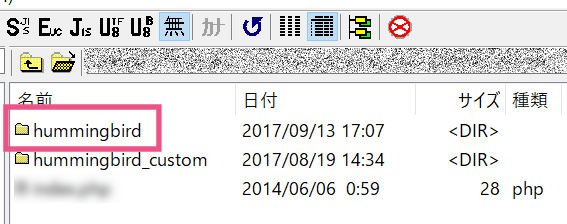
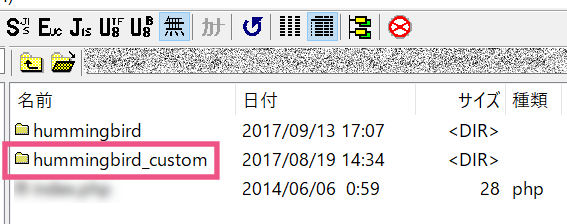
インストールされているテーマの一覧。hummingbirdが親テーマ、hummingbird_customが子テーマ。まず、上の親テーマを開きます。

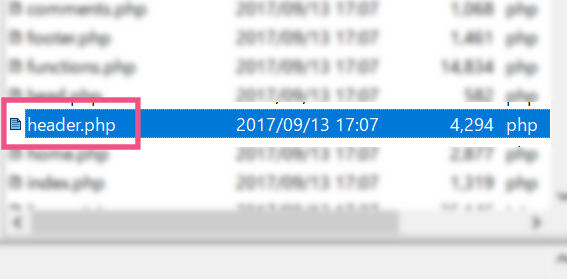
たくさんのファイルの中から「header.php」を探し選択。

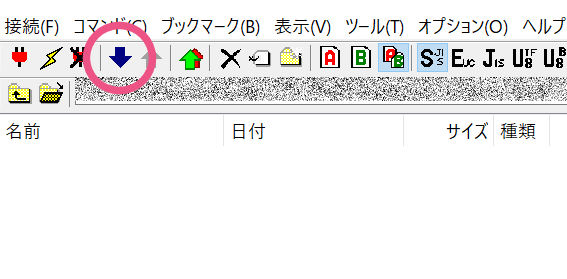
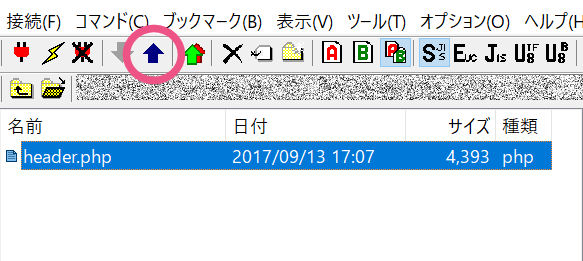
左側の画面です。これからheader.phpをローカル(PC)にダウンロードします。下向きになっている矢印ボタンをクリック。

ダウンロードできました!
Step3. ダウンロードしたファイルを子テーマのフォルダにアップロード

/example.com/public_html/wp-content/themes/
サーバー側(右)をこの画面まで戻します。今度は子テーマのhummingbird_customを選択。

ローカル(左)にあるheader.phpを選択。上向きの矢印をクリックしてサーバーへアップロードします。

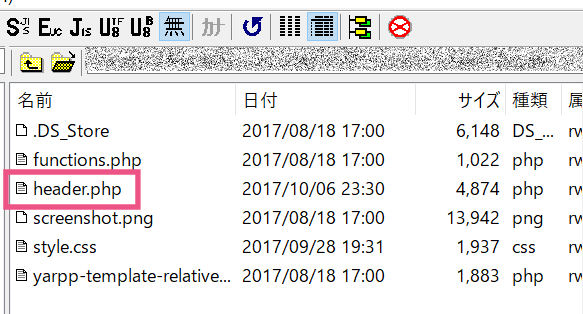
サーバー(右)にheader.phpがアップロードされました。

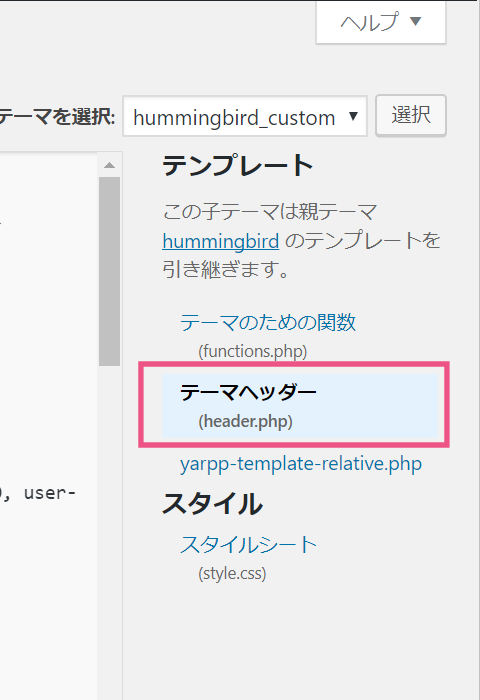
WordPress → 外観 → テーマの編集でheader.phpが追加されていることを確認!これで親テーマをさわることなく、ヘッダーが編集可能になりました。
にほんブログ村





wp初心者です。不慣れなFTPをずっと悩んでは諦めを繰り返していた矢先… このページにたどり着きました。なんと一発解決!重荷がとれ、ホッとしました。ありがとうございました!
> ゆうさん
体調不良のため、しばらくオフラインにしていました。
お返事が遅くなってごめんなさい!
記事がお役に立ててよかったです〜♪( ´▽`)
しかも一発解決ですか!?
うれしいご報告をありがとうございました!
[…] WordPress子テーマに「header.php」を追加する方法 for beginners […]
> Eri Nakamura様
ピンバック&当ブログのご紹介をありがとうございました!
お役に立てて幸いです♪(・∇・)
絶対自分にはFTPなんてムリだと思って避けてましたが、
生れて初めてFTPソフトFileZillaをインストールしたりしてました。
色々説明を読んでも、head.phpがテーマの編集にないな・・・と気づき、
TOMOMIさんの分かりやすくてやさし~い説明で自分でもなんなく追加することができました!!
やってみると、移す作業自体はカンタンなんですよね・・・間違ったとこにアップして
どこになにがあるのかわからなくなりそうでドキドキしますが。
ところで、読んでいて「Step3.」の 「サーバー側(左)をこの画面まで戻します。」
が(左)でいいのかな?と思ってちょっとどきっとしました。”右” でいいんですよね(笑)
とにかく!やり方を掲載くださって感謝いたします♪♪
> まりあ様
すっかりお返事が遅くなってしまい申し訳ございません!m(_ _)m
それから、ご指摘をありがとうございました!!m(_ _)m
そうです!左じゃなくて右です!
修正しなくては・・・(^_^;)
FTPって初めて使う時はドキドキしますよね〜。
慣れるとそれはそれで、うっかり削除をしてしまったり(笑)
えっ?私だけ?f^_^;
今回はまりあ様のお役に立ててよかったです♪
[…] WordPress子テーマに「header.php」を追加する方法 for beginners […]
[…] WordPress子テーマに「header.php」を追加する方法 for beginners […]
質問失礼いたします。
記述通りに親テーマから子テーマにheader.phpをコピーし、子テーマのテーマエディターでsearch-consoleのHTMLタグを貼り付けたんですが反映されません、、、
子テーマのheader.phpを反映させる方法、又は反映されているか確認する方法などあるでしょうか?
> 遠藤義之さま
サチコのHTMLタグを確認するにはブログ、またはサイトのソースを表示し、<head>〜</head>間をチェックしてみてください。
お使いの環境がわからないのですが、Macの場合は「開発→ページのソースを表示」で確認できます。
また、正常に反映されていれば、サチコの「所有権の確認」で「あなたは確認済みの所有者です」と表示されます。
どうしても上手くいかない場合は、HTMLファイルをアップロードするなど他の方法もありますよ。
HTMLファイルをアップロードしてみようと思います。
わざわざご返信いただきありがとうございます!
> 遠藤義之さま
お返事が遅くなってスミマセン!
無事に所有権の確認が成功していますように!(^人^)