こんにちは、TOMOMIです。
ワードプレステーマにSANGOを導入して以来、ちょこちょこカスタマイズに取り組んでいます。
Webフォントのように一部解決したもののあれば、WordPress Popular Postsの表示崩れのようにまったく歯が立たず断念したものも。
最近、サイトマップへのアクセスが増えてきたこともあり(ありがとうございます!😊)、気になっていたPS Auto Sitemapの枠線(外枠)問題に取り掛かろうと思います。
SANGOでサイトマップに外枠がついてしまう原因
プラグインについて
サイトマップはPS Auto Sitemapを使用しています。「ハミングバードからSANGOへ!ワードプレステーマを変更」でも触れたように、これはSANGOテーマの仕様でリストタグが原因です。
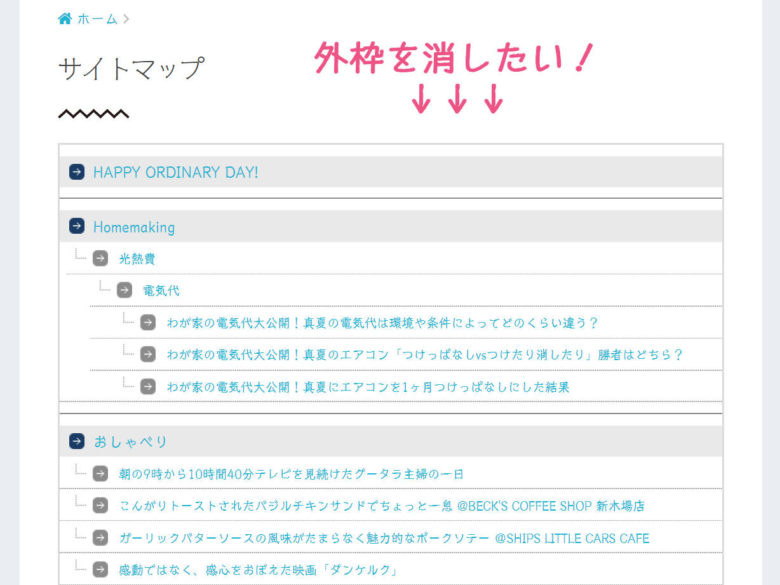
何もしないと、サイトマップに外枠が自動表示されてしまいます。
なんだか、見辛いですね。
わかりやすくするためのサイトマップなのに、かえってわかりにくくなってしまったという、ちょっぴり残念な話。
今までのサイトマップと比較
並べてみると一目瞭然!
ハミングバードの時の丸いポチもだけど、やっぱり余分なものはなくしたいものです。
MEMO 画像をクリックすると拡大します。
SANGOでサイトマップに自動表示された外枠を消す方法
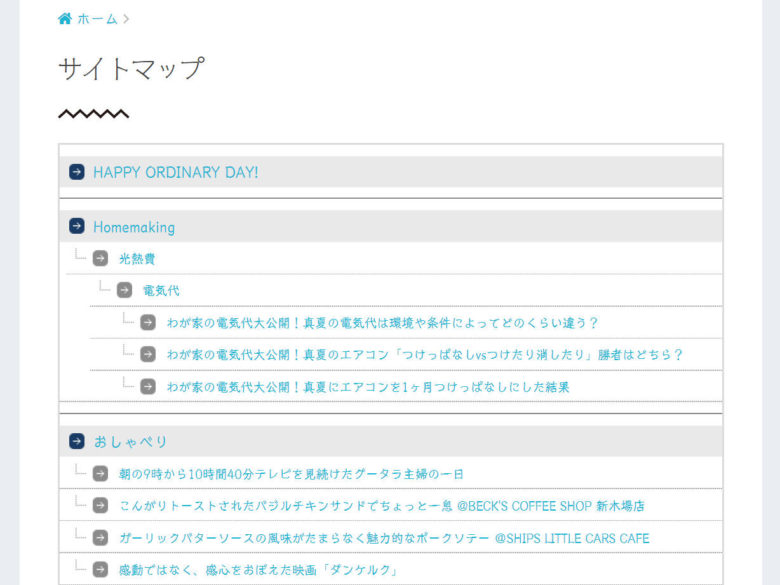
以下のCSSを貼りつけるだけで、枠線(外枠)が消えました!
スッキリしたと思いませんか?😊
style.css
/*SANGOサイトマップの外枠を消す*/
#sitemap_list {
border: none;
}手順
- 「WordPress」→「外観」→「テーマの編集」→「SANGO Child: スタイルシート (style.css)」を選択。
- CSSコードを「スタイルシート (style.css)」にコピペ&ファイルを更新
- キャッシュをクリア
子テーマを導入
サルワカさんのサイトで専用子テーマが配布されています。
参考
WordPressで子テーマを活用して安全にカスタマイズを行う方法サルワカ
外枠アリ・ナシを比較
違いはこんな感じ。クリックで拡大するので、ぜひ見比べてみてください。
閉塞感が取れてスッキリしました。
追記
2017年10月23日
見やすくするために画像を編集、差し替えました。
にほんブログ村