こんにちは、TOMOMIです。
今朝、SANGOユーザーと思われる方から「モリサワのWebフォントが使えなくなって困っている」というコメントをいただきました。
たぶん、私がワードプレステーマをSANGOに変更した時と同じような感じになっているのだと思われます。
関連 ハミングバードからSANGOへ!ワードプレステーマを変更
私もまだ完全ではありませんが、わかる範囲で指定方法をお伝えします。
よかったら参考にしてください!😊
もくじ
【必読】まずはじめに
注意点をいくつか挙げました。
以下の内容に目を通し、必要に応じて設定をしてから、先にお進みください。
よろしくお願いします。
- このページでご説明するのはエックスサーバー
 契約者が無料で利用できるWebフォントサービスについてです。
契約者が無料で利用できるWebフォントサービスについてです。 - エックスサーバー以外のレンタルサーバー会社が提供しているモリサワのWebフォントについては、私にはわかりません。ご契約されているレンタルサーバー会社にご自身でお問い合わせください。
- 「TypeSquare Webfonts for エックスサーバー」というプラグインを利用しています。
- 使用WPテーマは「SANGO」を前提として話を進めますが、基本を理解すればほかのテーマでも考え方は同じです。
- エックスサーバーじゃないけど、Webフォントを変更/利用したい方はサルカワさんの記事をどうぞ!
参考 SANGOで使用するWebフォント(Google Fonts)を変える方法
「TypeSquare Webfonts」の設定画面にアクセス

ワードプレスにログイン後、サイドバーの下の方にある「TypeSquare Webfonts」をクリックします。

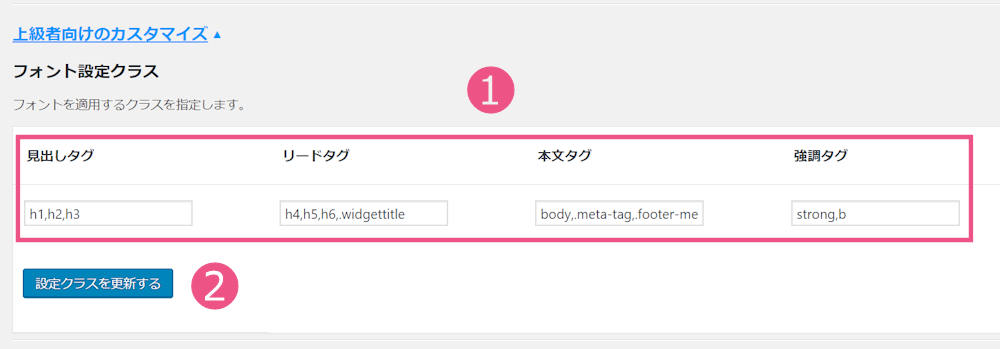
次に「上級者向けのカスタマイズ」を開きます。

❶でフォントを適用するタグ・クラスを指定、「設定クラスを更新する(❷)」をクリック。
ハミングバード ![]() 使用時はデフォルト設定のままでも問題なくモリサワフォントで表示されていましたが、SANGOの場合、調整が必要になります。
使用時はデフォルト設定のままでも問題なくモリサワフォントで表示されていましたが、SANGOの場合、調整が必要になります。
何を指定すればいい?「SANGO」の場合
body

「body」指定で個別記事ページのほとんどがモリサワで表示されるようになりました。
.widgettitle

「.widgettitle」指定で個別記事ページの「ウィジェットタイトル」もモリサワフォントに!😊

あまり気にする人はいないかな?😅
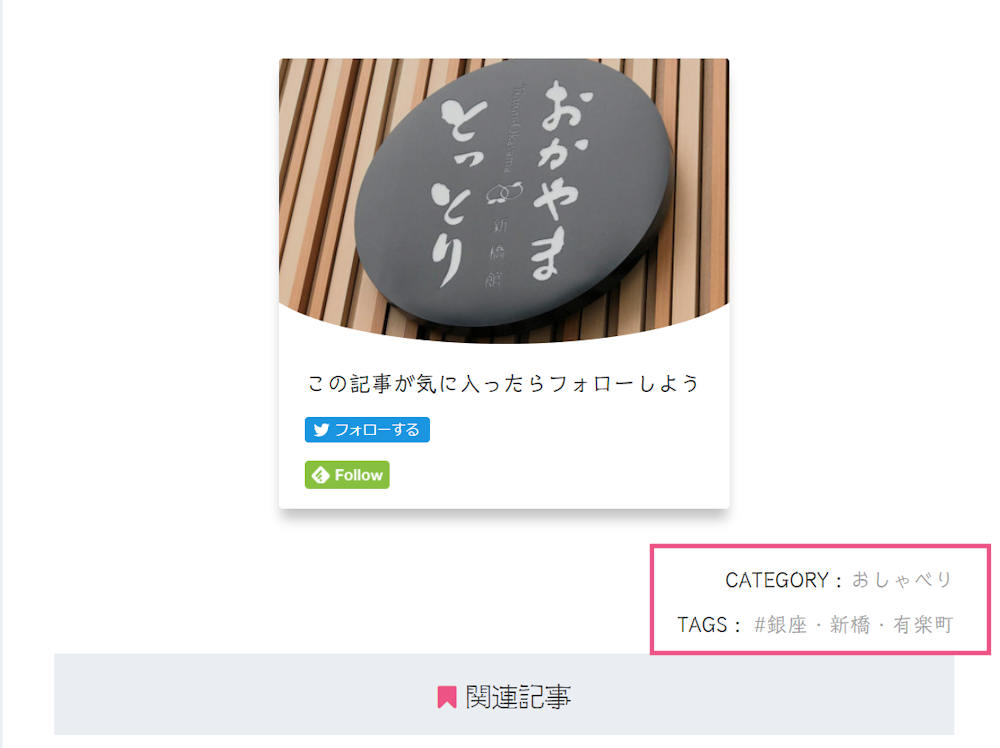
個別記事が属するカテゴリ&タグのフォント指定は「.footer-meta」で出来ました♪
はじめは「.meta-tag」「.footer-meta_title」「.post-categories」とチマチマ指定していたのですが、「.footer-meta」で一撃です(笑)
![]() TOMOMI
TOMOMI
FAQ
Webフォントの使用方法を教えてください。
エックスサーバーのサイトに詳しい手順が書かれています。
参考 Webフォント機能について | レンタルサーバー【エックスサーバー】
トップページやカテゴリ一覧にも使えるようにしたい!
私もそうしたいのですが、まだ適切なタグ・クラスを発見できていません😓
みつけたら教えてくださいな❤
書かれている通りに指定したのに、まったく使えません(涙)
キャッシュを削除してみてください。
それでもダメな場合は、使用テーマをご確認ください。
一例として挙げたものは「SANGO」を前提としています。
「SANGO」以外のテーマを使用している方は、この記事を参考にご自身で適切なものを探してみてください。
指定すべきタグ・クラスが異なるだけで理屈は同じ!
SANGOユーザーですが、PS Auto Sitemap の外枠を消す方法を知ってますか?
はい、こちらの記事をご覧ください♪
参考 【SANGO】PS Auto Sitemap で自動表示される外枠を消す方法
![]() TOMOMI
TOMOMI
にほんブログ村





[…] HAPPY ORDINARY DAY! 4 tweets 6 usersワードプレステーマ「SANGO」でエックスサーバー提供のモリサワWebフォントを使う方法こんにちは、TOMOMIです。 今朝、SANGOユーザーと思われる […]
> Mpさん
ご紹介ありがとうございました!(・∇・)ノ
お役に立ててよかったです♪
[…] ォント「TypeSquare」を反映 参考:ワードプレステーマ「SANGO」でエックスサーバー提供のモリサワWebフォントを使う方法-HAPPY ORDINARY DAY! […]